Humanity has come a long way when it comes to developing the internet and the force behind making it accessible in a convenient way, i.e., web development.
It has experienced an exponential-level evolution from its humble beginnings of developing a static website hosted on a physical system to multi-functionality-harboring web apps stored on distant servers that we commonly use today.
The best part of web development is that it will only be bigger and better from hereon. As such, it has become a lucrative career option in the surviving and thriving IT market.
1. What is Web Development?
Web development refers to the building, creating, and maintaining of websites. It includes aspects such as web design, web publishing, web programming, and database management. It is the creation of an application that works over the internet i.e. websites.

The word Web Development is made up of two words, that is:
- Web: It refers to websites, web pages or anything that works over the internet.
- Development: Building the application from scratch.
Web Development can be classified into two ways:
Frontend Development: The part of a website that the user interacts directly is termed as front end. It is also referred to as the ‘client side’ of the application.
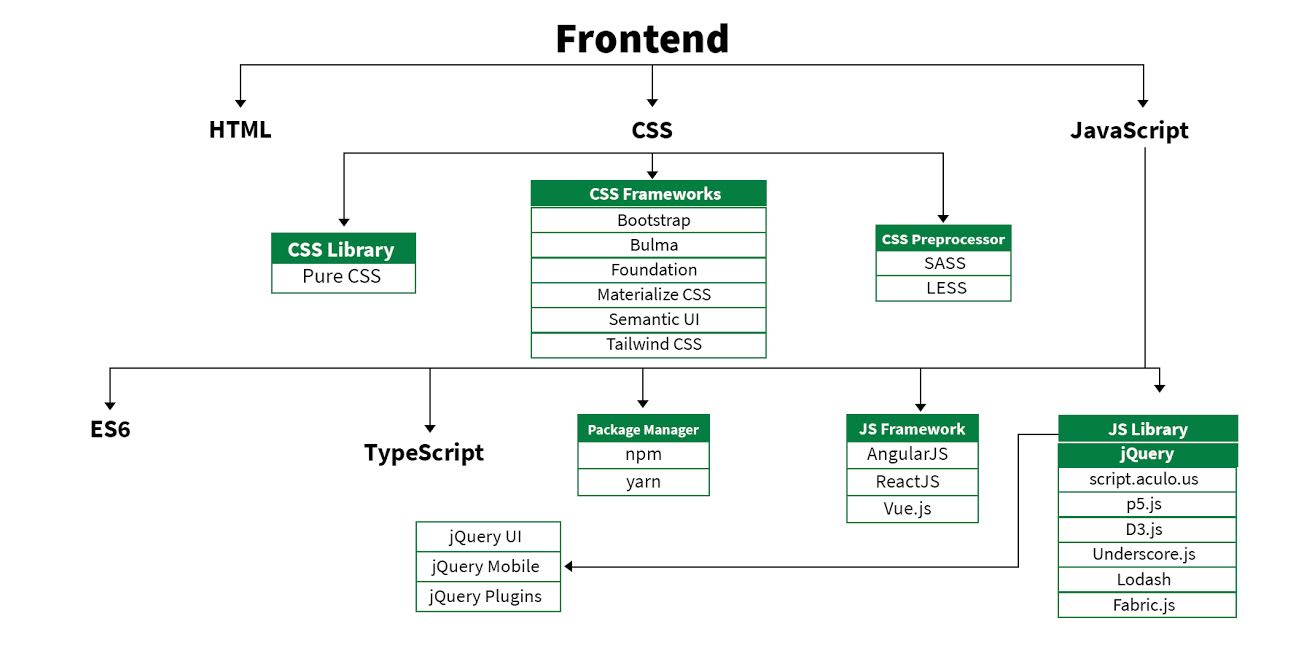
- Frontend Roadmap:

- HTML: HTML stands for HyperText Markup Language. It is used to design the front end portion of web pages using markup language. It acts as a skeleton for a website since it is used to make the structure of a website.
- CSS: Cascading Style Sheets fondly referred to as CSS is a simply designed language intended to simplify the process of making web pages presentable. It is used to style our website.
- JavaScript: JavaScript is a scripting language used to provide a dynamic behavior to our website.
- Bootstrap: Bootstrap is a free and open-source tool collection for creating responsive websites and web applications. It is the most popular CSS framework for developing responsive, mobile-first websites. Nowadays, the websites are perfect for all the browsers (IE, Firefox, and Chrome) and for all sizes of screens (Desktop, Tablets, Phablets, and Phones).
Frontend Frameworks and Libraries:
- AngularJS
- React.js
- VueJS
- jQuery
- Bootstrap
- Material UI
- Tailwind CSS
- jQuery UI
- Some other libraries and frameworks are: Handlebar.js Backbone.js, Ember.js etc.
Backend Development: Backend is the server side of a website. It is the part of the website that users cannot see and interact. It is the portion of software that does not come in direct contact with the users. It is used to store and arrange data.
- Backend Roadmap:

- PHP: PHP is a server-side scripting language designed specifically for web development.
- Java: Java is one of the most popular and widely used programming language. It is highly scalable.
- Python: Python is a programming language that lets you work quickly and integrate systems more efficiently.
- Node.js: Node.js is an open source and cross-platform runtime environment for executing JavaScript code outside a browser.
- Back End Frameworks: The list of back end frameworks are: Express, Django, Rails, Laravel, Spring, etc.
2. Best Web Development Projects
We know many people, especially students, love free courses, and that’s why we will be dividing our list into three subsections. Anyways, not anymore we will be digressing so, let’s go straight to our selection of the best 10 web development projects.
A Trivia/Quiz Game Using JS (and jQuery)
Objective(s):
- Develop a basic quiz game that presents players with predetermined questions and multiple choices, out of which only one is the correct option. It can also have a scoring system.
Learning JavaScript – or some other web development technology – is one thing, and applying your knowledge of the same is another. Until you can implement what you’ve learned so far, you won’t be able to advance, whether it’s JS or some other programming language. So, it’s important to work on some projects alongside learning JS.
There are several simple JS projects that you can use to test your knowledge. One such is a basic quiz game. Developing the same will help you build a robust understanding of DOM manipulation, one of the key aspects of JavaScript programming and data management.
You can start with the JS quiz game by only adding a few questions, say 5 or 6. Each question will have 4 choices. You need to put a scoring system in place to make things a little enticing. Since building this game’s primary intent is to learn web development (or JS, particularly), you can easily deal with the game’s designing and styling using a simple CSS framework.
A Duplicate GIPHY (Using the GIPHY API)
Objective(s):
- Using Giphy’s API to create a web app that takes in search input and displays relevant gifs.
Before you start to template data in JavaScript and display the same on the DOM, you must become well-acquainted with:
- The DOM manipulation, and
- jQuery or VanillaJS (just a fancy name referring to using plain JavaScript code)
A great web development project idea that will help you check how well you’ve become in the aforementioned is to develop a replica of GIPHY, the popular online source to conveniently find GIFs scattered across all over the web.
For this purpose, you need to make use of the GIPHY API. It is a beginner-friendly API as it doesn’t necessitate requesting an API key plus, you need not mull over configuration too much for requesting data.
One of the major issues you will face while working on this GIPHY replica project deals with asynchronous requests. You will have two options to do it; either use Vanilla JavaScript or leverage jQuery.ajax() method.
If you wish to increase the web development project’s complexity, you can plan to put data within the app and organize it. For this, you must leverage the namespacing architectural pattern for dealing with issues about scope and conflicts with closures.
With the GIPHY API, you will build a compact web app that will allow users to search gifs, present trending gifs to users following a column format, and hit the “LOAD MORE” button for displaying/loading more gifs.
A Basic To-Do Webapp
Objective(s):
- Develop a basic to-do app that enables a user to add daily tasks.
Another great idea for a web development project is to develop a basic to-do list webapp. Completing this project requires a beginner to intermediate level adequacy in web development.
The to-do web app must allow users to add new items to a list, and items added to a list must be visible. Also, a user can mark a task “complete” upon its successful completion, and these completed tasks must appear on a separate list, say Completed Tasks.
You can also add a separate section titled Pending Tasks that will list all the tasks that require completion. In such a case, the to-do list will be a union of the Pending Tasks list and the Completed Tasks list. Irrespective of the list, a user must be able to delete or edit tasks from it.
To further increase the web app’s complexity or make it more detailed, you can add the date and time when a task is added and/or completed. If you do not leverage local storage, then the webapp will reset every time it is restarted. Therefore, you can implement the local storage to allow users to resume the app upon restarting, right from where they left it off the last time.
A Basic Survey Form
Objectives
- To make a basic online survey form.
Surveys are essential tools for collecting data for organizations. More often than not, web developers need to prepare web survey forms, whether it is to get basic details of applications responding to a job opening or to collect user experience about a specific product.
This next web development project idea focuses on developing a basic web-based survey form or questionnaire. It is an easy-to-do thing when you’re well-versed in HTML5or even HTML.
The survey form project is very flexible, and you can prepare it as you find it suitable. Irrespective of the type of questionnaire you want to make, however, you need to add the following fields:
- Name
- Age/Birthday
- Email address
- Contact Number
The main idea of this project is to assess (or learn) webpage structuring skills. For project enhancement ideas, you can search the web.
Develop a Full Web Project using WordPress
Objectives
- Develop a full-fledged website with WordPress.
This is a guided project offered by Coursera, the go-to platform for online learners. Build a Full Website using WordPress is an advanced project that necessitates candidates to have a robust working knowledge of HTML, CSS, and JavaScript.
The web development project is offered in a video lesson format that is 2 hours long. In addition to creating a brand new website from scratch, the Build, a Full Website, using WordPress guided project engages candidates into editing webpage content, images, and links. You will also learn to add and organize widgets to a webpage.
Stacey Shanklin-Langford delivers the project from the Freedom Learning Group. She flaunts a flashy 4.49-star rating – averaged over 184 ratings – out of 5 stars and has over 92k learners enrolled for her 24-course offerings.
The Complete 2020 Web Development Course - Build 15 Projects
Objectives
- Learn web development by practice. Develop 15 web development projects.
Yes, I know this one is a web development course, but it is replete with projects. There’s not just 1, 2, or even 5, a whopping 15 of them! Moreover, the best thing about this Udemy course is that it is beginner-friendly and allows candidates with intermediate-level web development skills to pick up some more abilities and refine some of their existing ones.
Delivered solely in the English language by Development Island (UK), The Complete 2020 Web Development Course – Build 15 Projects is a comprehensive web development project/course for quickly learning web development. Averaged over 5,355 ratings, the Udemy course gets 4.5 stars out of 5, and over 24k learners have already benefited from the same.
The entire web development course is divided into 33 sections and 504 video lectures that total to 99 hours and 22 minutes of run time. The course starts with discussing the basic structure of a website and the functionality of the same. It discusses a range of technologies, including:
- AJAX,
- Bootstrap
- CSS,
- HTML,
- JavaScript,
- MySQL,
- NodeJS, and
- PHP.
It delves into the project building part after discussing a particular set of topics so that you can learn and assess the same simultaneously. The 15 projects that you will develop with this Udemy web development course – in the suggested order – are:
- Mathematics Tutorials Website,
- Maths Game,
- Fruits Slice Game,
- App Landing Page,
- Company Website,
- Our Lovely Course,
- Stopwatch App,
- Drawing App,
- Online File Explorer App,
- Online Notes App,
- Distance Between Cities,
- Website with Social Widgets,
- iOS and Android Mobile Apps using jQuery Mobile,
- Speed Reader for iOS and Android, and
- Car Sharing Website.
As this is a beginner-friendly course, there aren’t any prerequisites. All you need is the will to learn web development and a working computer.





207 Comments
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thanks for paying attention to our blog. Our consultation is free so you can leave your questions here and we will try to answer them asap
Muchas gracias. ?Como puedo iniciar sesion?
Thanks for paying attention to our blog. Our consultation is free so you can leave your questions here and we will try to answer them asap.
Good post! We will be linking to this particularly great post on our site. Keep up the great writing
Thanks for paying attention to our blog. Our consultation is free so you can leave your questions here and we will try to answer them asap.
Very nice blog post. I definitely love this site. Stick with it! .
Thanks for paying attention to our blog. Our consultation is free so you can leave your questions here and we will try to answer them asap.
Your article gave me a lot of inspiration, I hope you can explain your point of view in more detail, because I have some doubts, thank you.
Very well presented. Every quote was awesome and thanks for sharing the content. Keep sharing and keep motivating others.
Thanks for paying attention to our blog. Our consultation is free so you can leave your questions here and we will try to answer them asap.
Thank you for great information. I look forward to the continuation.
Thanks for paying attention to our blog. Our consultation is free so you can leave your questions here and we will try to answer them asap.
Nice post. I learn something new and challenging on blogs I stumble upon on a daily basis.
Thanks for paying attention to our blog. Our consultation is free so you can leave your questions here and we will try to answer them asap.
Superb post however I was wanting to know if you could write a litte more on this topic? I’d be very grateful if you could elaborate a little bit more.
Thanks for paying attention to our blog. Our consultation is free so you can leave your questions here and we will try to answer them asap.
Reading your article has greatly helped me, and I agree with you. But I still have some questions. Can you help me? I will pay attention to your answer. thank you.
Thanks for paying attention to our blog. Our consultation is free so you can leave your questions here and we will try to answer them asap.
I may need your help. I’ve been doing research on gate io recently, and I’ve tried a lot of different things. Later, I read your article, and I think your way of writing has given me some innovative ideas, thank you very much.
Thank you so much for paying attention to our blog. We often update new blog posts on our blog site. So you can visit our site weekly and read more contents from our team.
I am a student of BAK College. The recent paper competition gave me a lot of headaches, and I checked a lot of information. Finally, after reading your article, it suddenly dawned on me that I can still have such an idea. grateful. But I still have some questions, hope you can help me.
Thanks for paying attention to our blog. Our consultation is free so you can leave your questions here and we will try to answer them asap.
At the beginning, I was still puzzled. Since I read your article, I have been very impressed. It has provided a lot of innovative ideas for my thesis related to gate.io. Thank u. But I still have some doubts, can you help me? Thanks.
It’s our pleasure to help you with your problems. Just leave your question so we will try to give some advice. Thanks for your attention!